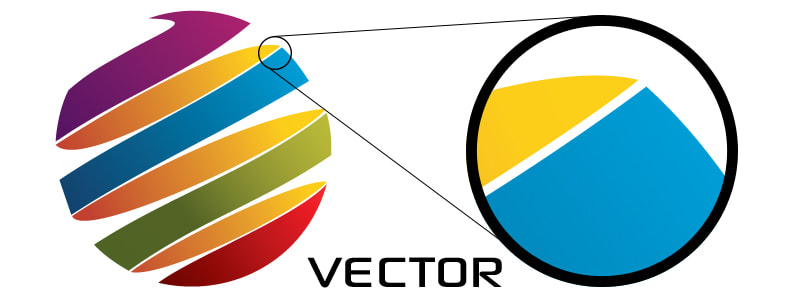
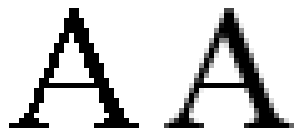
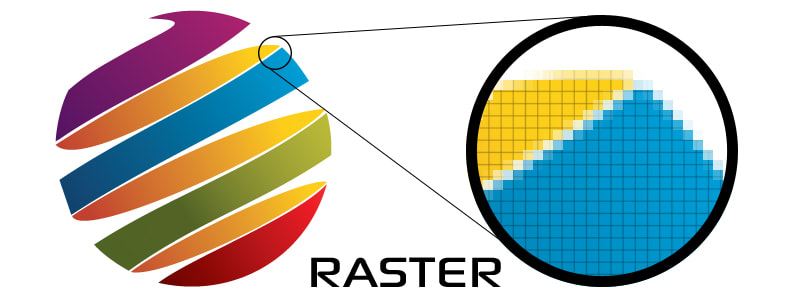
What is a vector graphic and how do I use it?Unlike jpg, png, tif, bmp or gif files, which are rasterized; vector files such as .ai, .eps, .svg or .pdf formats are comprised of paths, derived from mathematical equations, with start and end points along with curves, angles and other points in between. These paths chosen and created by the user and rendered in a program essentially have infinite resolution which means you can expand them as large as you want without losing any graphical fidelity. Design programs such as Adobe Illustrator or InDesign make use of these vectors in order to create the shapes, fonts and artwork you see in graphic designs. These vector shapes can then, in turn, be converted (or exported) as a rasterized (pixelated) image of a specifically desired dimension in order for printers to print or a display to correctly be shown - modern displays such as phones, tablets, TVs are all raster devices. Vector images do not lose any image quality if you increase or decrease their size as they do not contain any pixels. Due to the lack of pixels in a vector image, there is no aliasing around the edges of the image - which can cause digital artifacts. In terms of design and photography, aliasing is defined as an effect that causes different signals to become indistinguishable (or aliases of one another) when sampled. These distortions or digital artifacts result when a signal is reconstructed from samples is different to the original continuous signal. Anti-aliasing is a process or technique that attempts to correct these distortions and "smooth out" irregularities. In the above image, the left image shows an aliased image of the letter A in Times New Roman font. On the right is an anti-aliased image of the same letter A. Pros and Cons of vector imagesVector files generally have a smaller file size, as they are in fact just mathematical equations being rendered on a screen - there is less information to store compared to a raster image which may contain thousands of pixels, each with their own data. This is why high-resolution images are such large files.
Even though vector files can easily be converted to a raster image, most raster images (in particular digital photographs) cannot be converted to a vector. It all depends on your usage case - vectors are commonly used for logos, icons, printed material or billboards and signs due to their scalability. General graphic designs and even animations use vectors in order to create the shapes, fonts, lines and colours you see in the final image. The next tutorial will focus on the jpg file type - how jpgs differ to other image file types and when to use them - coming soon.
0 Comments
Which image file type to use and the differences between common file types - the start of a new tutorial series from |
Creative Website
|
|
email
[email protected] |
Site powered by MXVI Solutions+Advisory
MXVI Solutions+Advisory is Google Digital Garage certified
MXVI Solutions+Advisory is Google Digital Garage certified